Idea
In 2021 I started my new journey: to launch a successful career as an artist and to use my creativity in my next job whatever it would be. After 7 years I started painting canvases again, and making personalised wooden name signs. Then I built ko-lor.com to promote and sell my personalised art. I have a basic coding knowledge but I definitely needed to catch up on things so to make this project happen I had used WordPress and Flatsome Theme.


Up…ss and downs
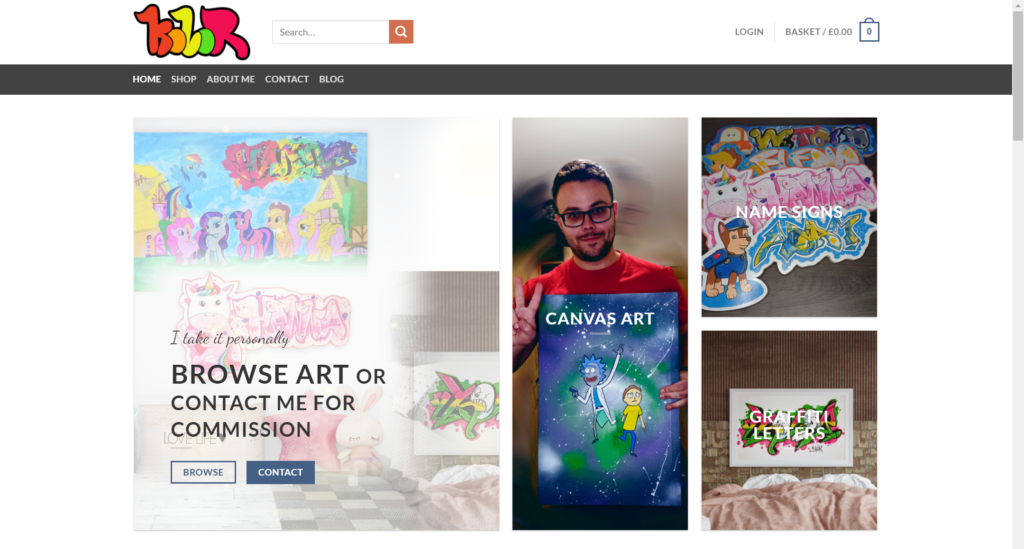
How did ko-lor.com was built? December 2021 I have had quite a few orders from family and friends and also some local community so I decided to get myself some online presence ready for the next steps To be completely honest I had no specific plan or idea for my business and I simply followed this tutorial by Darrel Wilson.
I built everything using this domain that you’re seeing right now before I decided to purchase ko-lor.com address. I did a full backup of my site, but I did not backup the database! What happened next is I wiped out my hosting to create 2 separate sites(shop and this blog). I the successfully installed WordPress on both using the same database following this tutorial by blogginglove and it was then that I realised what I have had just done! So starting of fresh Ko-Lor.com was built again of the scratch again in January 2022.
The Process
Flatsome costs around £45 but this theme offers you a feature called UX Builder which basically drag and drop let you build your own pages using blocks of customisable elements or even full pre-designed pages layouts. It is completely intuitive, quick and fun. Like I said before you can use the ready made pages and then customize them however you want or just build site yourself like I did.
I Installed a plugin called WooCommerce which helps you manage products and set everything up from categories to taking payments making technical side effortless!

I used Mailchimp to manage a newsletter lists. Simple SSL plugin to sort the secure connection to site. Contact Form 7 to build a Contact page and I also installed a Google captcha verification to prevent bots sending me random messages using this tutorial and many many more little things to make it all happen.
Summary
I had a blast every step of the way, and I’m really thankful and proud of what I picked up. This skill will definitely come in handy in many situations, including project management, freelancing, UX design, and design in general.